BackSpectrum
Spectrum
Start Onboarding
Featured / Interactive / Vue.js
Fall 2017 / 6 weeks







Features
- Vue.js
- GSAP
- Vuex
About
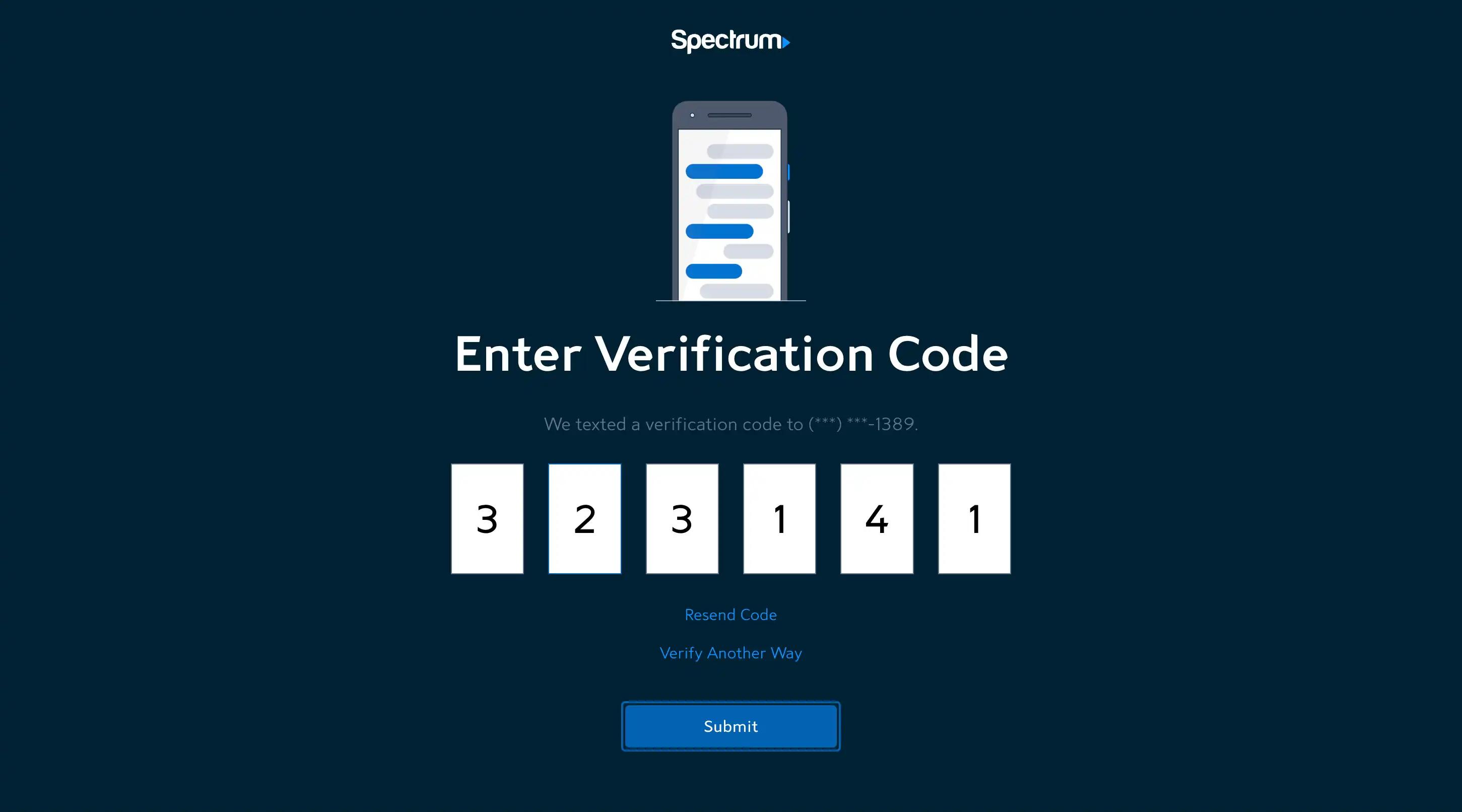
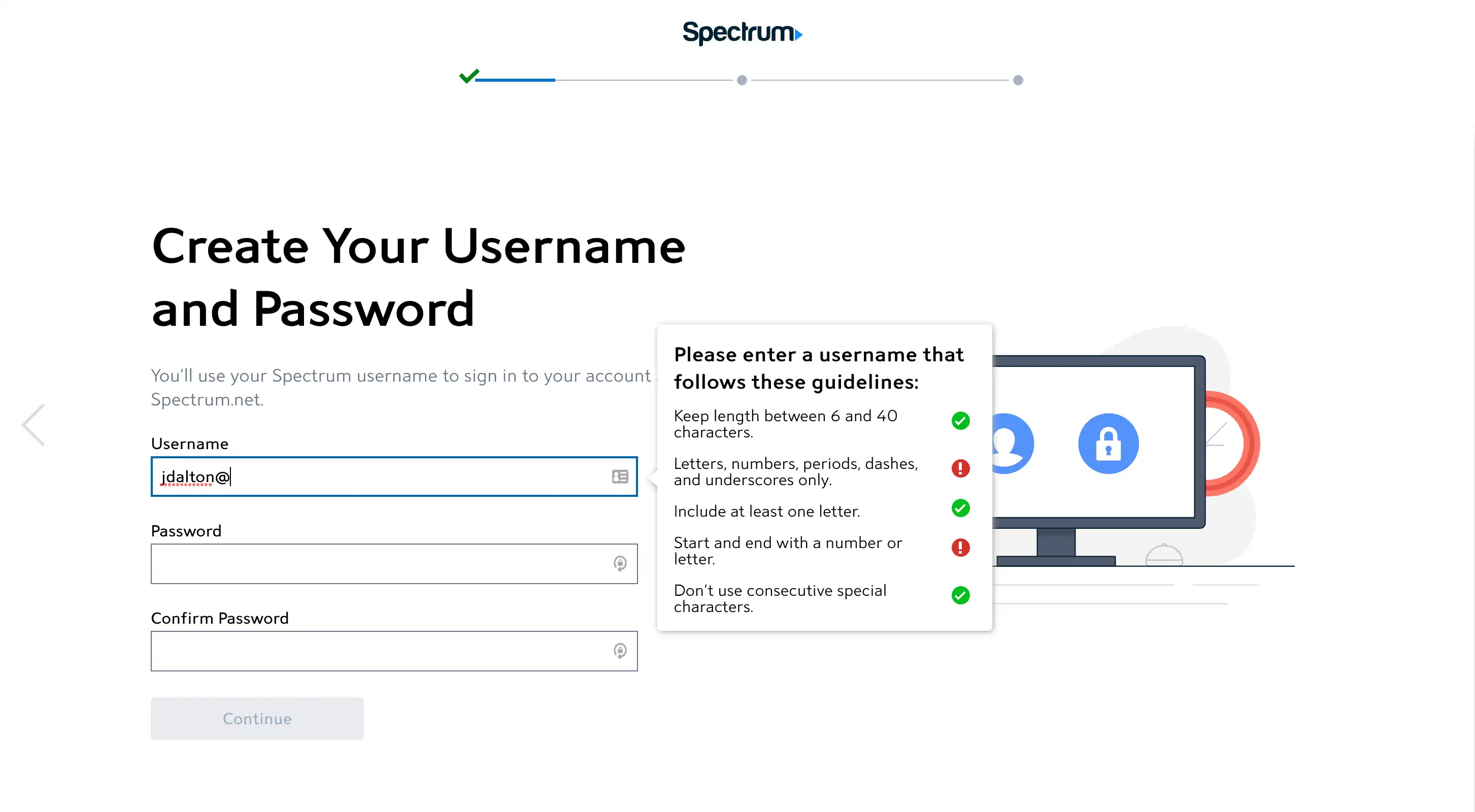
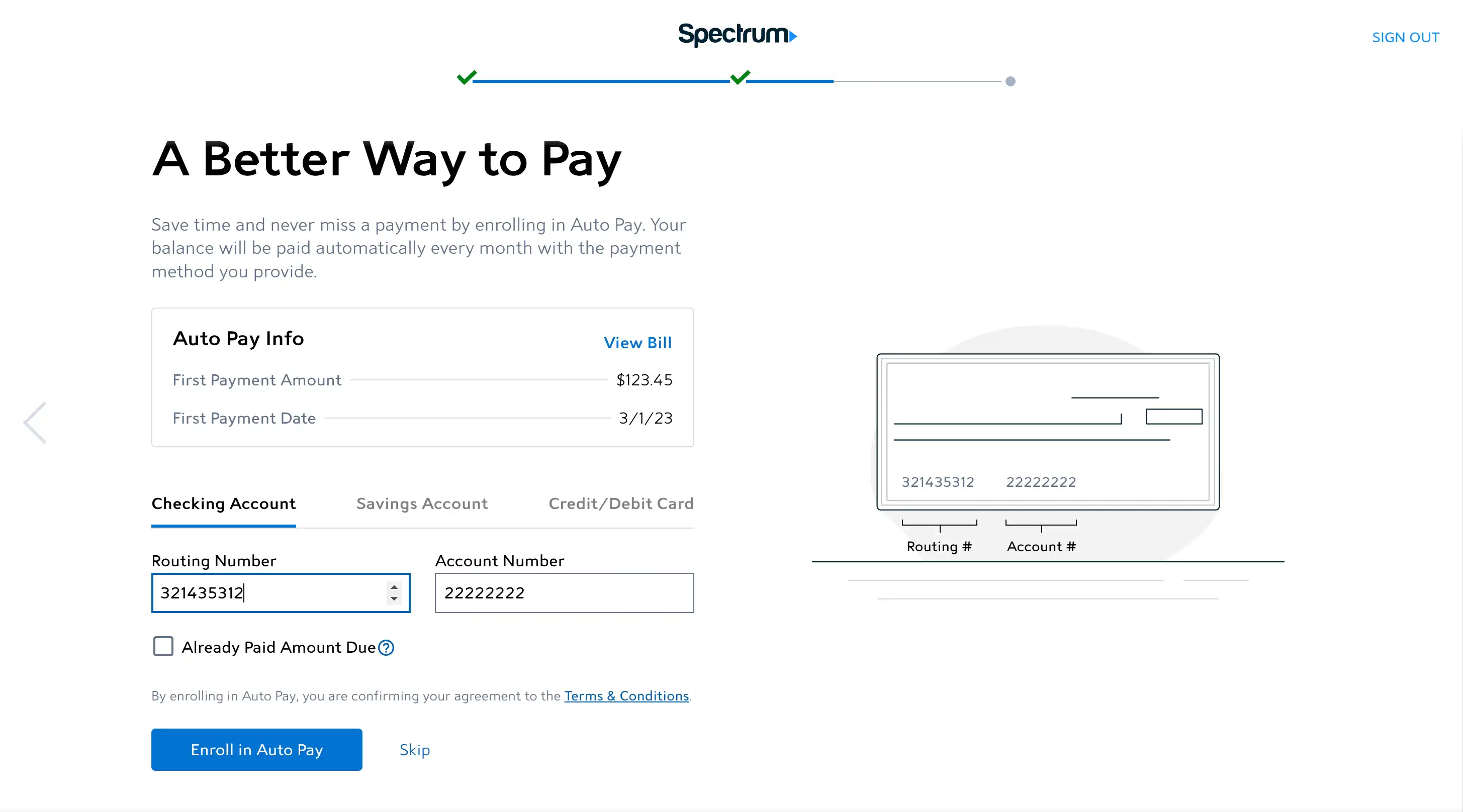
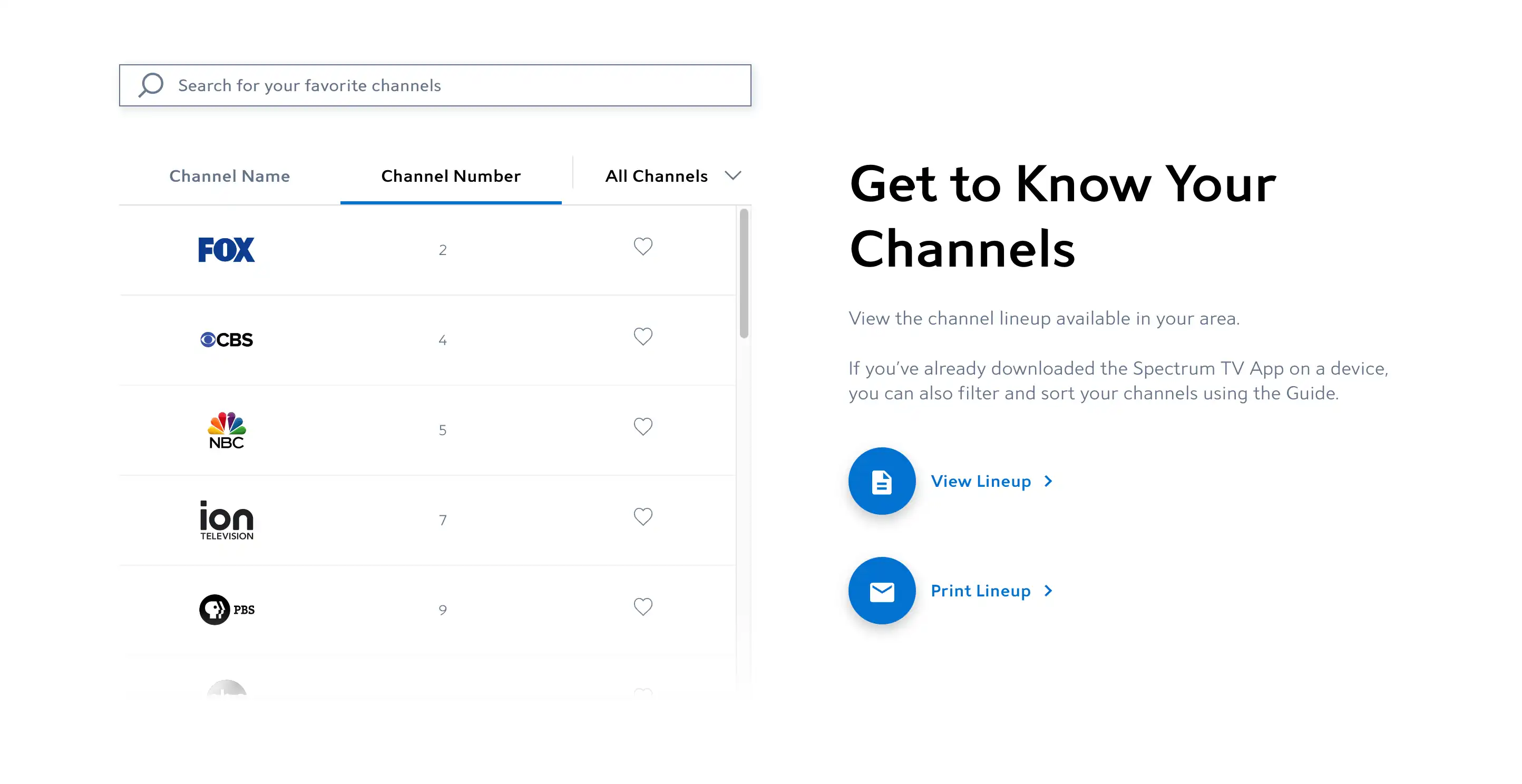
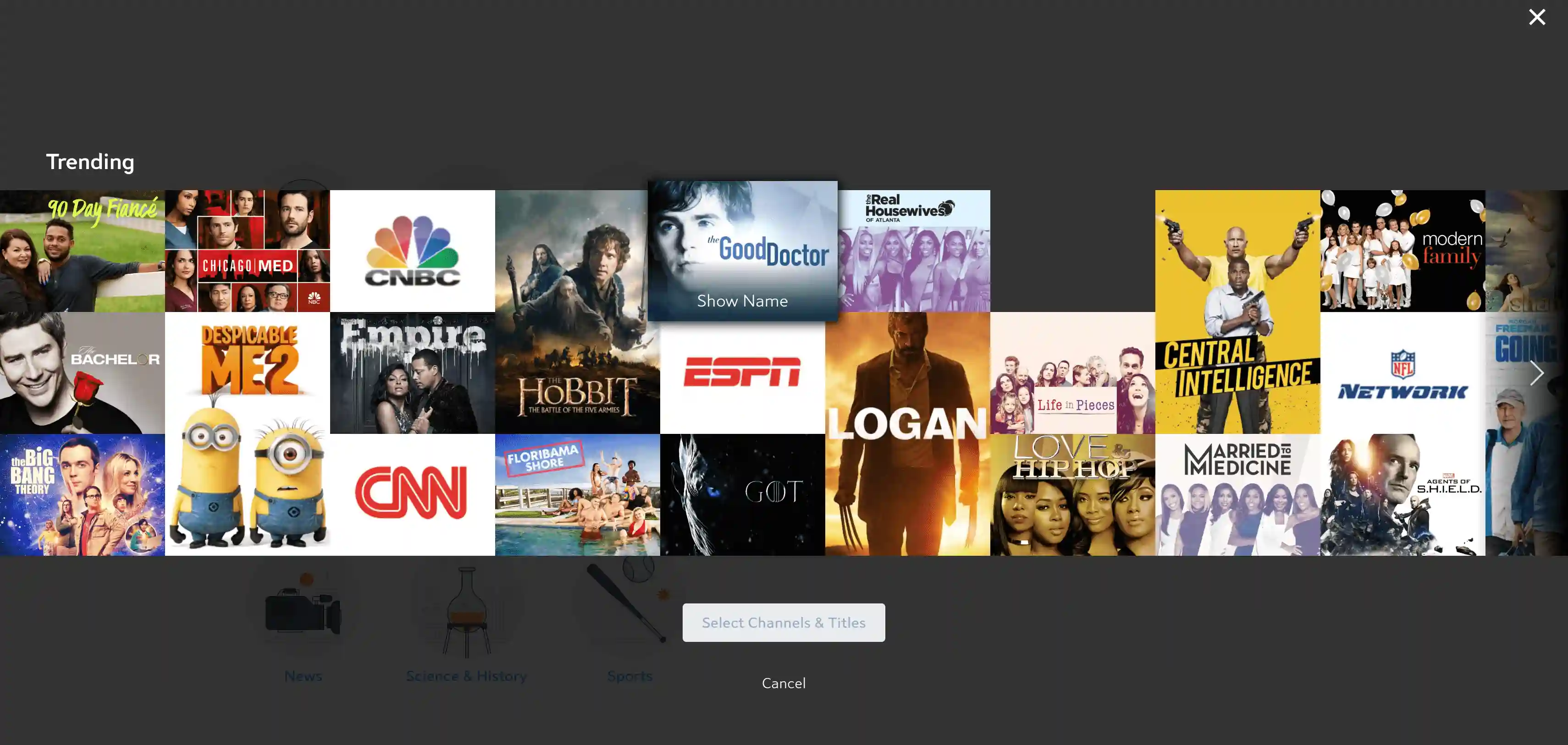
A single-page onboarding wizard built to solve a specific problem for the company: How do we increase the frequency of new customers signing up for digital accounts? This was not a requirement for new accounts, but with millions of customers, encouraging and assisting online account adoption solved a lot of problems for the company: Easier bill pay, easier upgrades, more transparency into charges on the bill, and more.
This project was an internal prototype, done at Spectrum, and was the result of a cross-functional team effort, with UI, UX, copywriting, and developemnt (me) all on a focused team.