Chevron
Techron
Featured / Website
Summer 2015 / 3 weeks




Features
- CSS Animation
- Social Share API
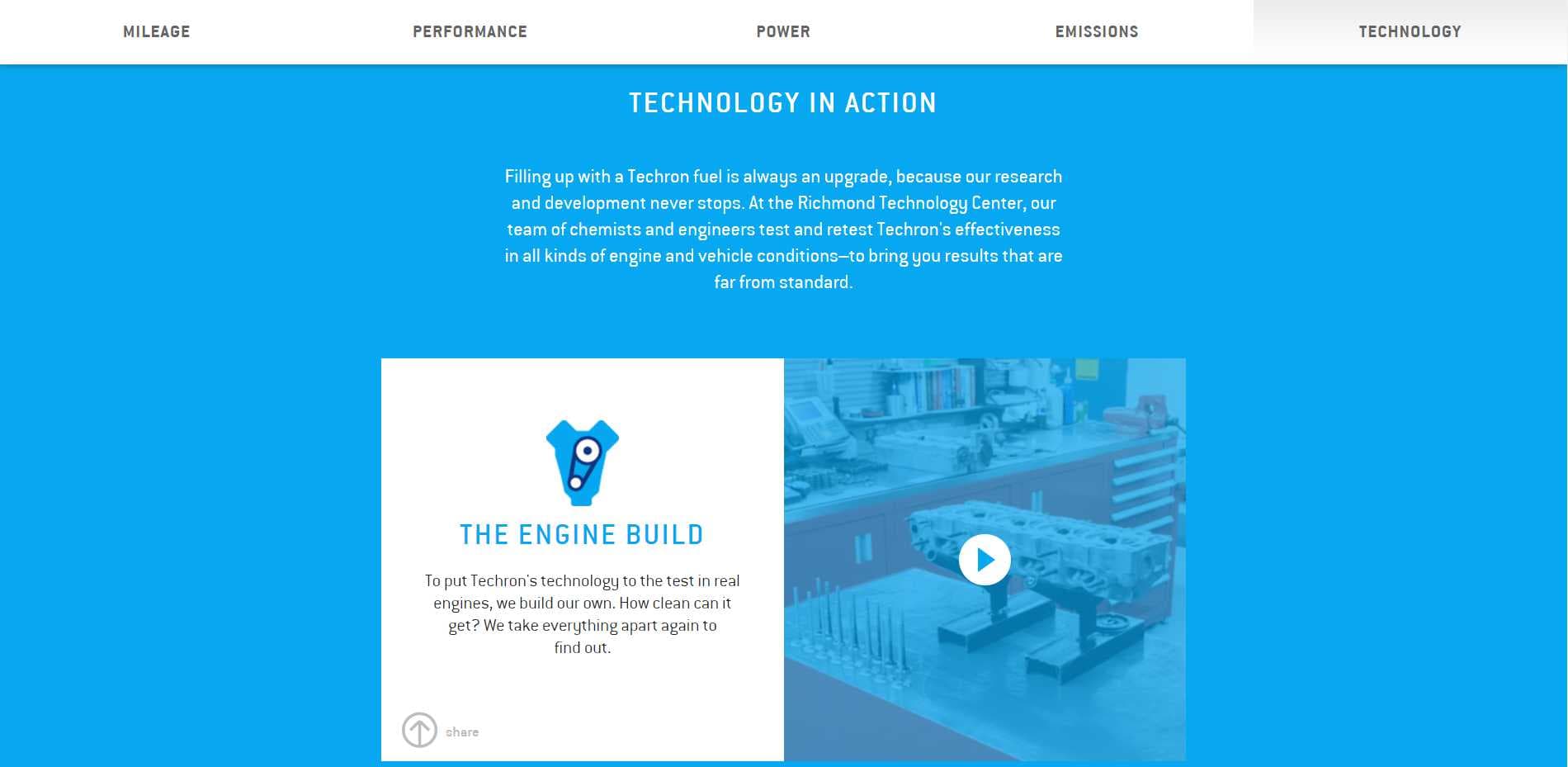
- HTML5 Video
About
Designed by my coworkers at Sequence, and something I built while employed there, this was a project that started as just a prototype complement our design deliverables, but Chevron was so satisfied with it that they asked us to produce the production site as well.
There were three challenges with the site: Getting the video experiences to work across all devices; Using the browser's geolocation API to direct a button to a specific, regoinal, station-finder URL (which they ended up taking out); And allowing each individual video to be shared to social media, independent from the site. While this was a simple site to build, these features made it a more fun experience, along with the little animations that they gave me some room to run with.