Merck
Welireg HCP
Featured / Website / React
2022 / 4 weeks




Features
- GatsbyJS
- React
- Data Visualization
- Regulated Site
About
This is a small drug-promotional site for the cancer drug Welireg, intended for doctors and other health-care providers. While working at the agency Designory, I led a small team of two other developers, and together we produced the site in about a month, including QA and regulatory review.
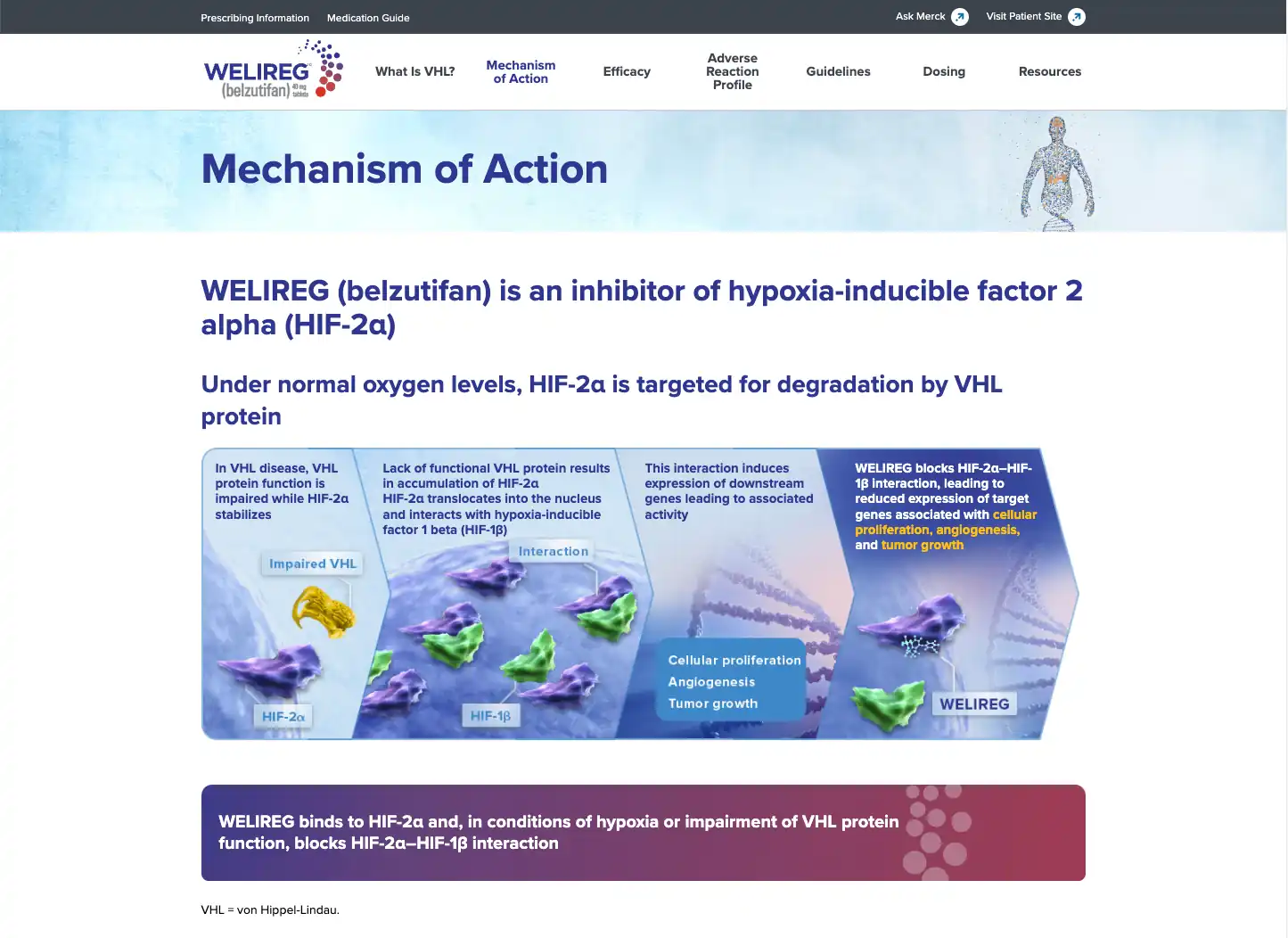
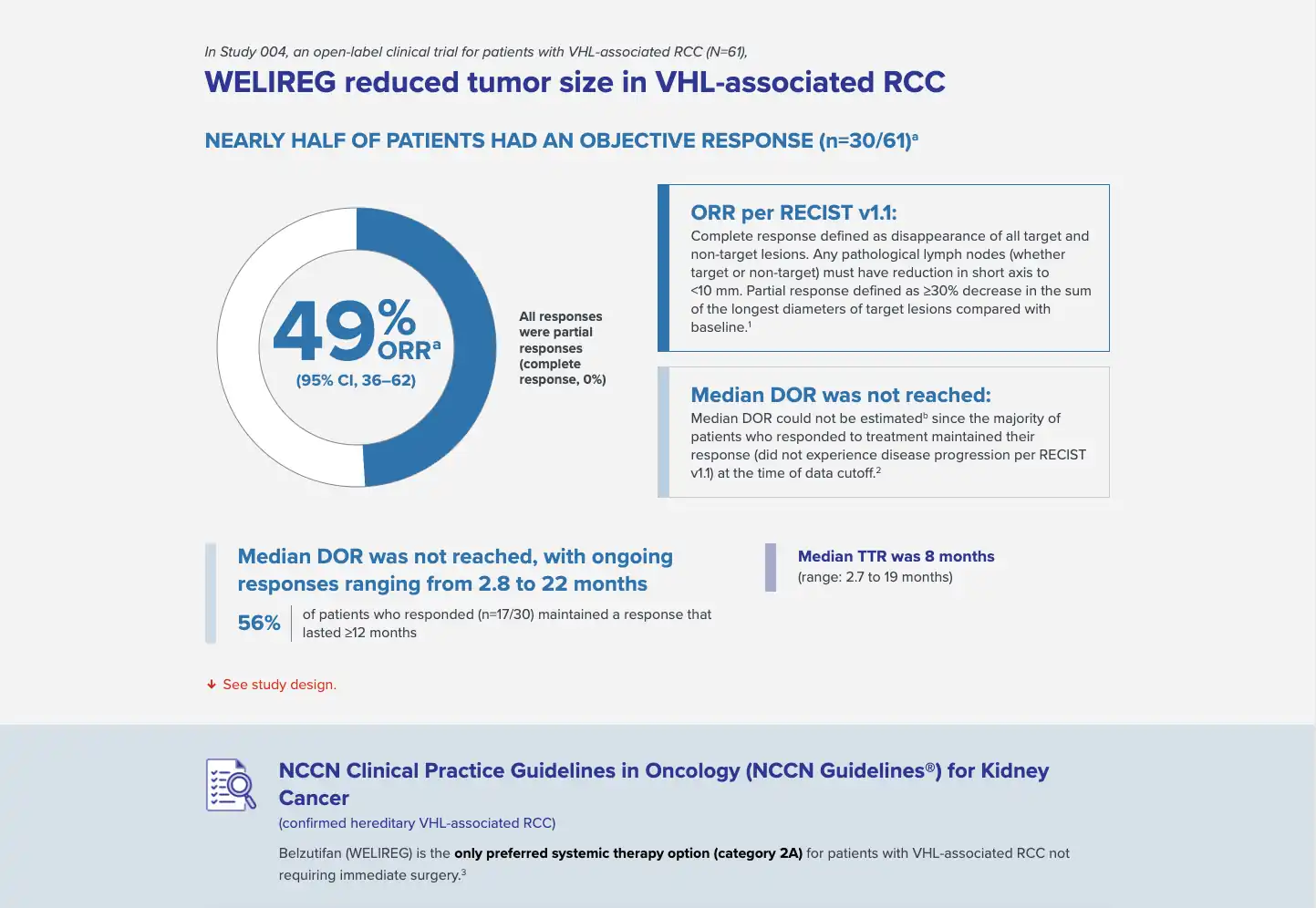
The site was built using the framework Gatsby, which was used primarily for its static-site output, while allowing for a modern developer experience and component architecture. A couple interesting parts are the custom data visualization on the "Efficacy" page and the responsive "Mechanism of Action" graphic.
And as this website is for a drug, the biggest challenge was accommodating the regulatory review process, both internal and external of the client. This resulted in requirements around how "non-branded" pages appear, and specifics for how the "Indication" and "Safety Information" panels behaved.